
Bộ Addon load font mở rộng dành cho theme Flatsome
Bộ addon giúp flatsome load thêm các fontweight của font, cài đặt bộ font tuỳ chỉnh một cách dễ dàng thay thế font mặc định, áp dụng từng font riêng biệt cho heading font, text font, nav font, alt font. Custom font css,…
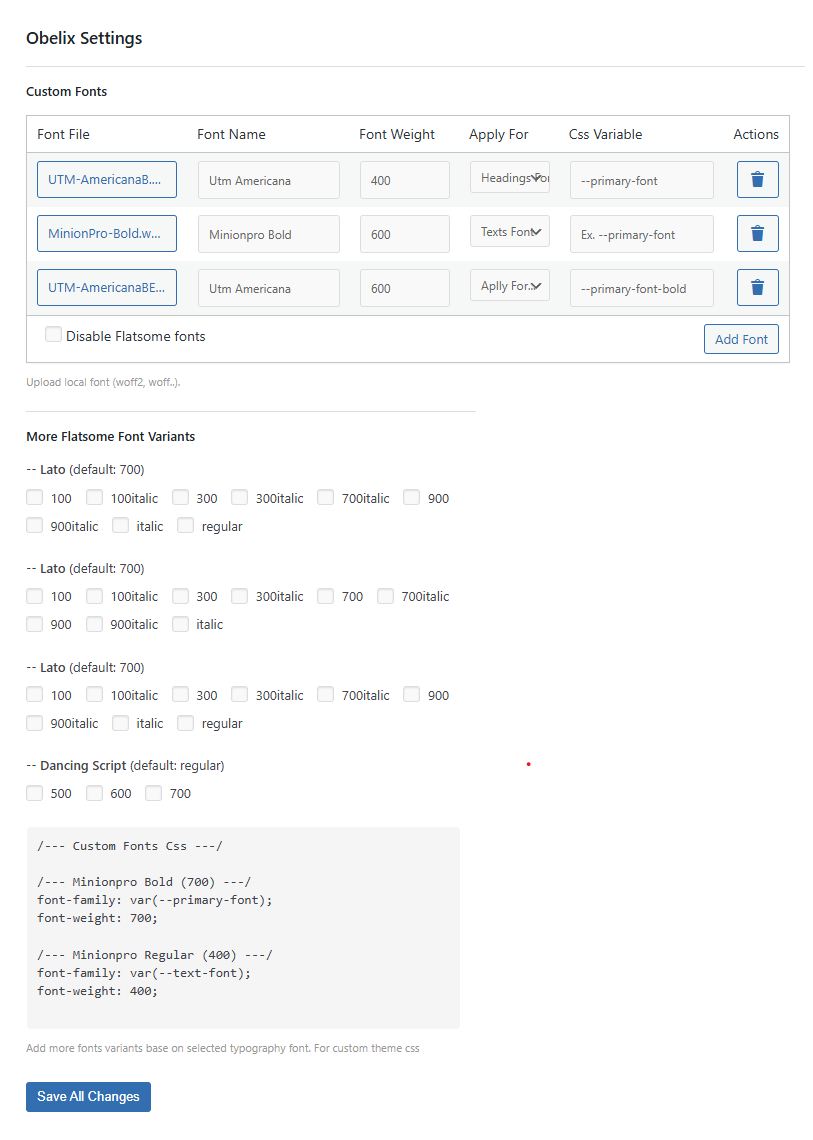
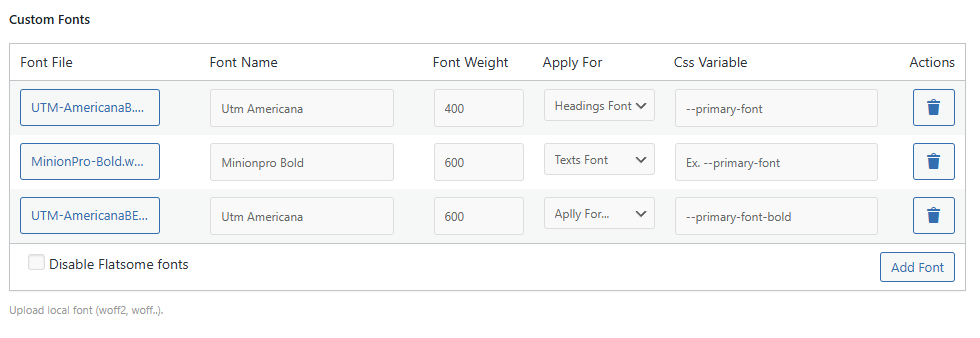
Tải lên font tuỳ chỉnh
Sử dụng font tuỳ chỉnh một cách dễ dàng với addon font của Obelix Media.
Load đầy đủ font weight
Cài đặt đầy đủ font weight từ 100 đến 900 cùng với font style italic.
Hỗ trợ các định dạng font woff2, woff.
Bạ chỉ cần có file font với 2 định dạng sau woff2, woff là đã có thể cài đặt font tuỳ chỉnh

Tuỳ biến theme flatsome dễ dàng với font tuỳ chỉnh
Bộ addon giúp flatsome load thêm các fontweight của font, cài đặt bộ font tuỳ chỉnh một cách dễ dàng thay thế font mặc định, custom font css,…
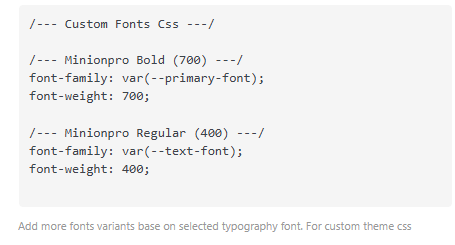
Tạo biến font family dễ dàng
Sử dụng font variable giúp code css gọn gàng và dễ dàng bảo trì, nâng cấp.
Sử dụng tuỳ chỉnh từng font cho nhiều thẻ text
Áp dụng từng font riêng biệt cho heading font, text font, nav font, alt font.
Sử dụng tên riêng biệt cho font
Bạn có thể đặt tên cho font để dễ dàng phân biệt
Tải lên font tuỳ chỉnh
Addon font cho phép người dùng tải lên và quản lý font tuỳ chỉnh chỉ bằng vài thao tác đơn giản.
Thông qua giao diện quản lý trực quan, bạn có thể upload các định dạng font tuỳ chỉnh và khai báo chúng trong CSS dưới dạng biến font-family. Điều này giúp bạn nhanh chóng áp dụng font riêng cho website mà không cần chỉnh sửa sâu vào mã nguồn.
Điều này không chỉ tối ưu hóa tốc độ triển khai giao diện mà còn đảm bảo khả năng mở rộng trong tương lai, khi bạn muốn cập nhật hoặc thay đổi bộ nhận diện thương hiệu.


Load đầy đủ font weight
Load đầy đủ font weight và style để đảm bảo khả năng hiển thị hoàn hảo.
Khi tải lên font tuỳ chỉnh với addon của Obelix Media, bạn có thể cài đặt đầy đủ các font weight từ 100 đến 900, cùng với các biến thể italic. Điều này đảm bảo rằng mọi kiểu trình bày văn bản — từ chữ mảnh, thường, đậm nhẹ cho đến siêu đậm — đều được hỗ trợ đúng chuẩn, không cần fallback hoặc “giả lập” bằng trình duyệt (gây nhòe chữ hoặc hiển thị không đẹp).
Tạo biến font family dễ dàng
Sử dụng font variable giúp code css gọn gàng và dễ dàng bảo trì, nâng cấp.
việc định nghĩa biến CSS (custom properties) cho font-family giúp tái sử dụng kiểu chữ một cách nhất quán trên toàn bộ giao diện. Thay vì lặp lại tên font trong nhiều selector, bạn chỉ cần khai báo một lần và sử dụng lại ở bất kỳ đâu.
việc định nghĩa biến CSS (custom properties) cho font-family giúp tái sử dụng kiểu chữ một cách nhất quán trên toàn bộ giao diện. Thay vì lặp lại tên font trong nhiều selector, bạn chỉ cần khai báo một lần và sử dụng lại ở bất kỳ đâu.