Đảm bảo thực hiện cẩn thận tất cả các bước:
Hãy nhớ rằng một số mẫu tạo sẵn không có tất cả các tệp được đề cập bên dưới, đôi khi bạn không cần phải làm theo từng bước cụ thể.
A. CÁCH IMPORT SHORTCODE
1. Copy code từ file .txt trong thư mục Shortcode
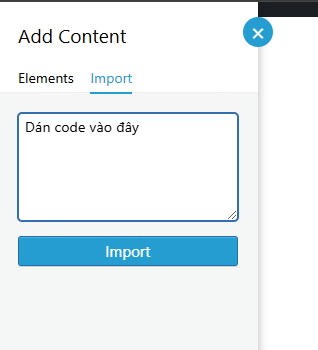
2. Truy cập UX Builder > Add Elements > Import > Dán code vào khung nhập liệu > Bấm vào Import

3. Nhấp vào bất cứ đâu để làm mới nhanh chóng
4. Xong!
B. CÁCH IMPORT CSS
1. Copy toàn bộ nội dung trong file style.txt trong thư mục CSS
2.1. Cách 1: Truy cập Trang quản trị > Flatsome > Advanced > Custom CSS > Dán vào khung 'All screens' > Bấm 'Save All Changes'

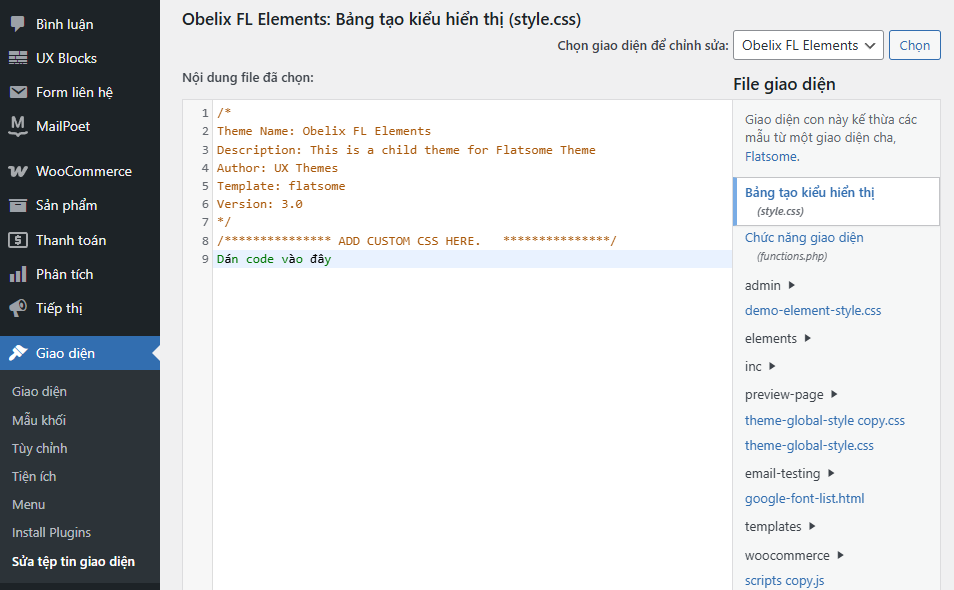
2.2. Cách 2: Truy cập Trang quản trị > Giao diện > Sửa tệp tin giao diện > Bảng tạo kiểu hiển thị (style.css) > Dán nội dung vào khung nhập liệu > Bấm 'Cập nhật tập tin'

3. Xong!
C. CÁCH IMPORT FUNCTION
1. Copy toàn bộ nội dung trong file function.txt trong thư mục Function
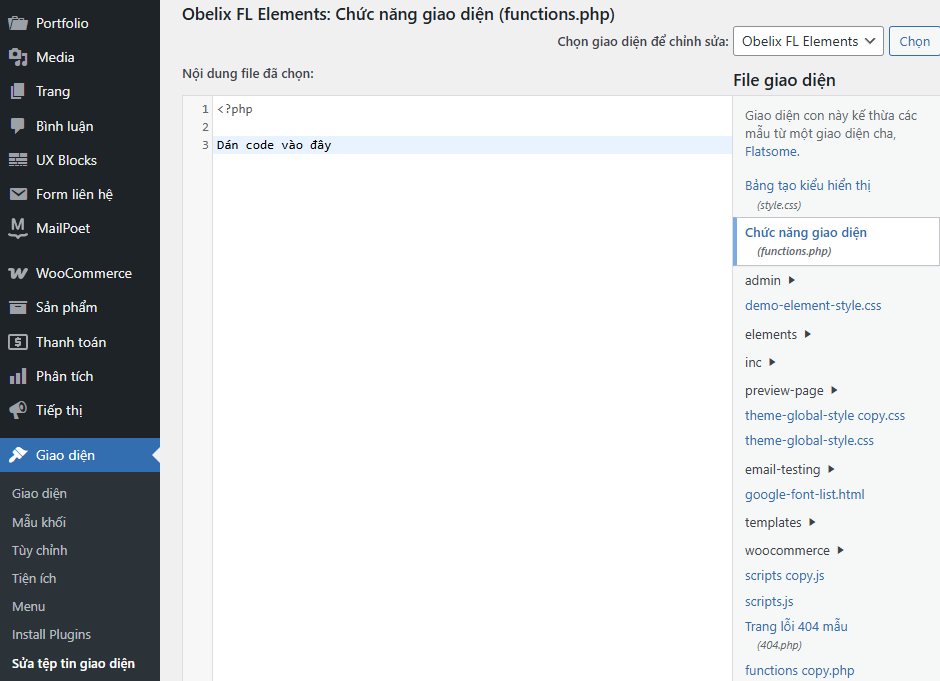
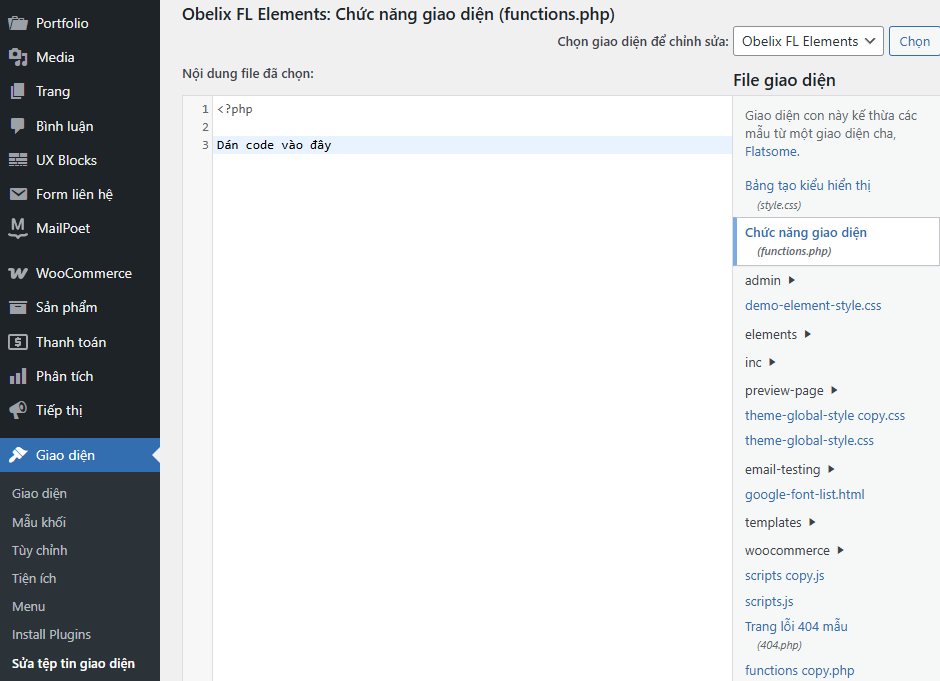
2. Truy cập Trang quản trị > Giao diện > Sửa tệp tin giao diện > Chức năng giao diện (functions.php) > Dán nội dung vào khung nhập liệu > Bấm 'Cập nhật tập tin'

3. Xong!
D. CÁCH IMPORT SCRIPT JS (TRONG THƯ MỤC JS NẾU CÓ)
1. Copy toàn bộ nội dung trong file script.txt trong thư mục JS
2. Truy cập Trang quản trị > Giao diện > Sửa tệp tin giao diện > Chức năng giao diện (functions.php) > Dán nội dung vào khung nhập liệu > Bấm 'Cập nhật tập tin'

3. Xong!
E. CÁCH IMPORT FORM (DÀNH CHO CONTACT FORM 7)
1. Tải xuống và kích hoạt plugin 'CONTACT FORM 7' (https://wordpress.org/plugins/contact-form-7/)
2. Sao chép nội dung từ file form.txt
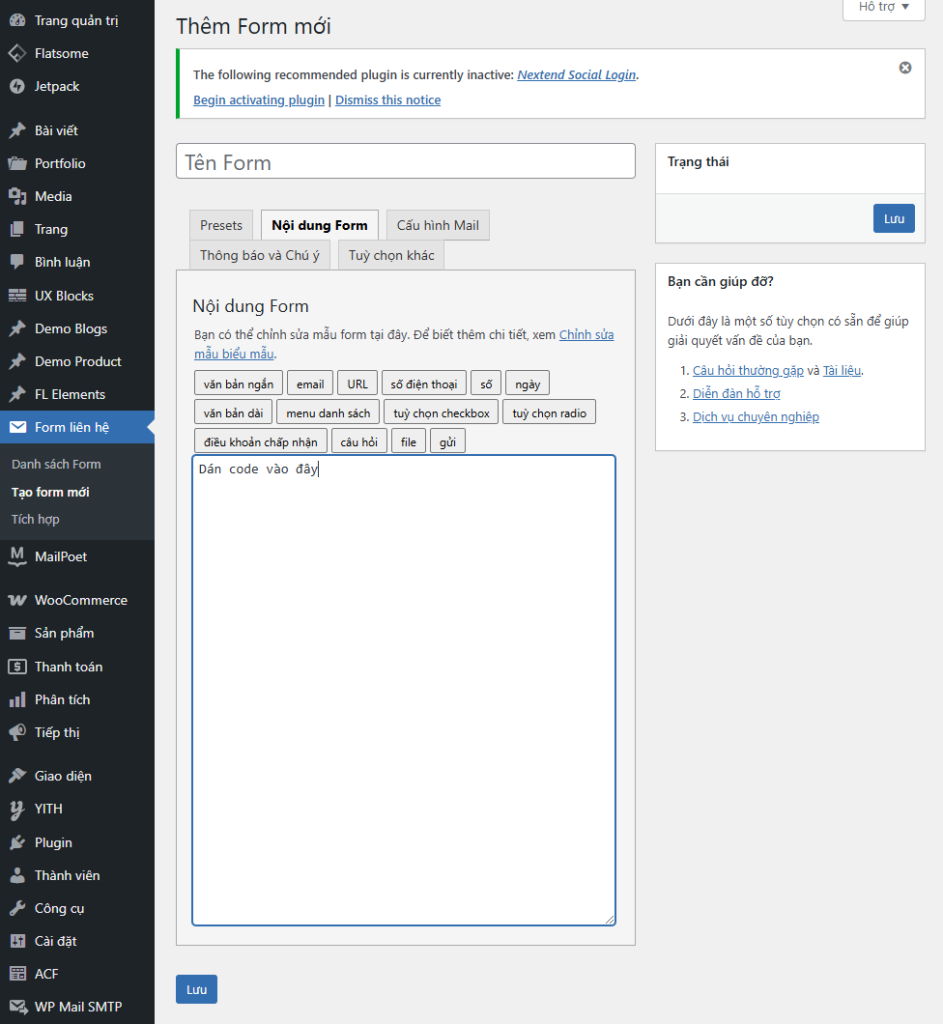
3. Vào Form liên hệ > Tạo form mới > Nội dung form > Dán nội dung vào khung nhập liệu > Bấm vào nút 'Lưu'

4. Xong!
F. CÁCH CẬP NHẬT HÌNH ẢNH CHO ELEMENT
+ Đối với Image
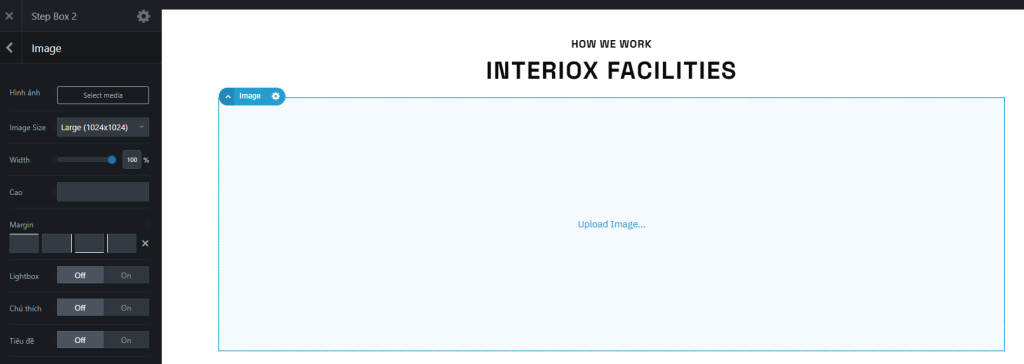
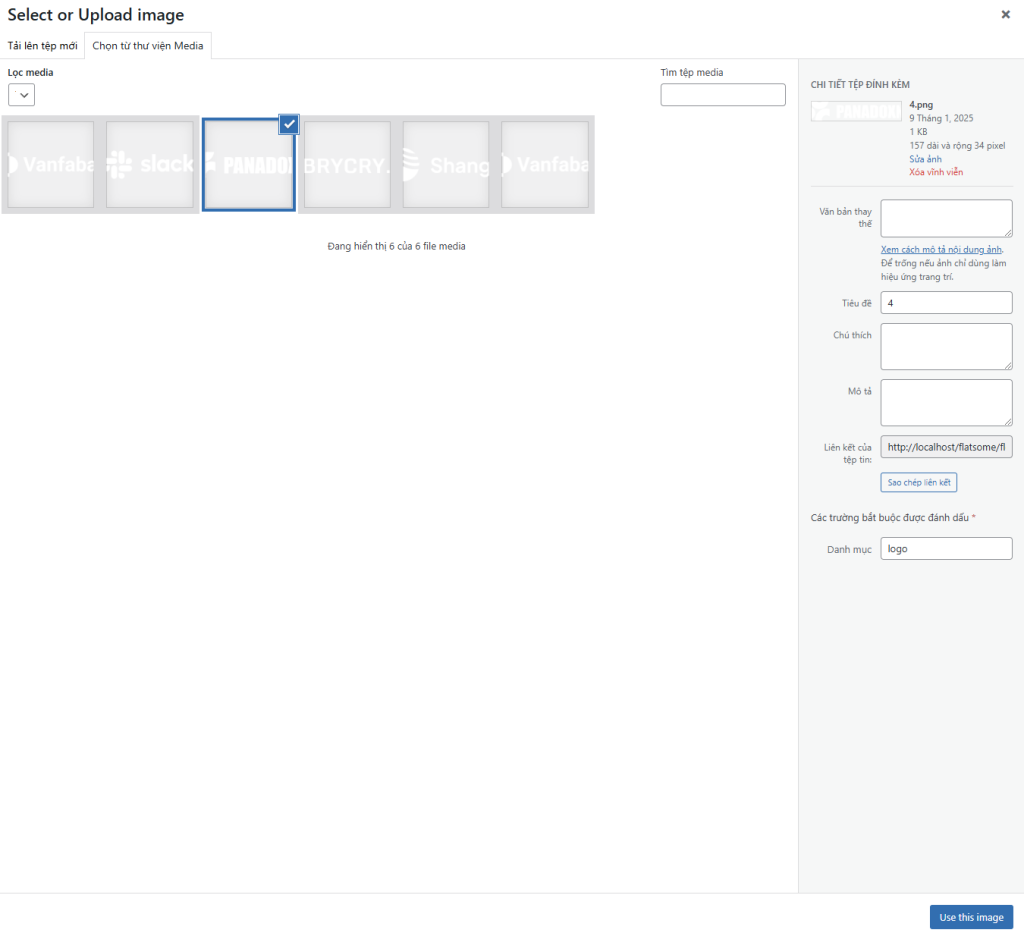
1. Bấm vào Shortcode Image > Hình ảnh > Bấm vào 'Select media' > Chọn ảnh > Bấm 'Use this image'


2. Xong
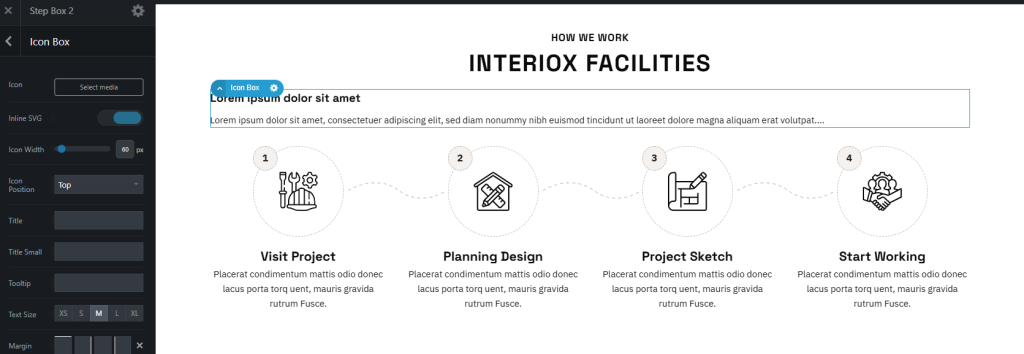
+ Đối với Icon Box
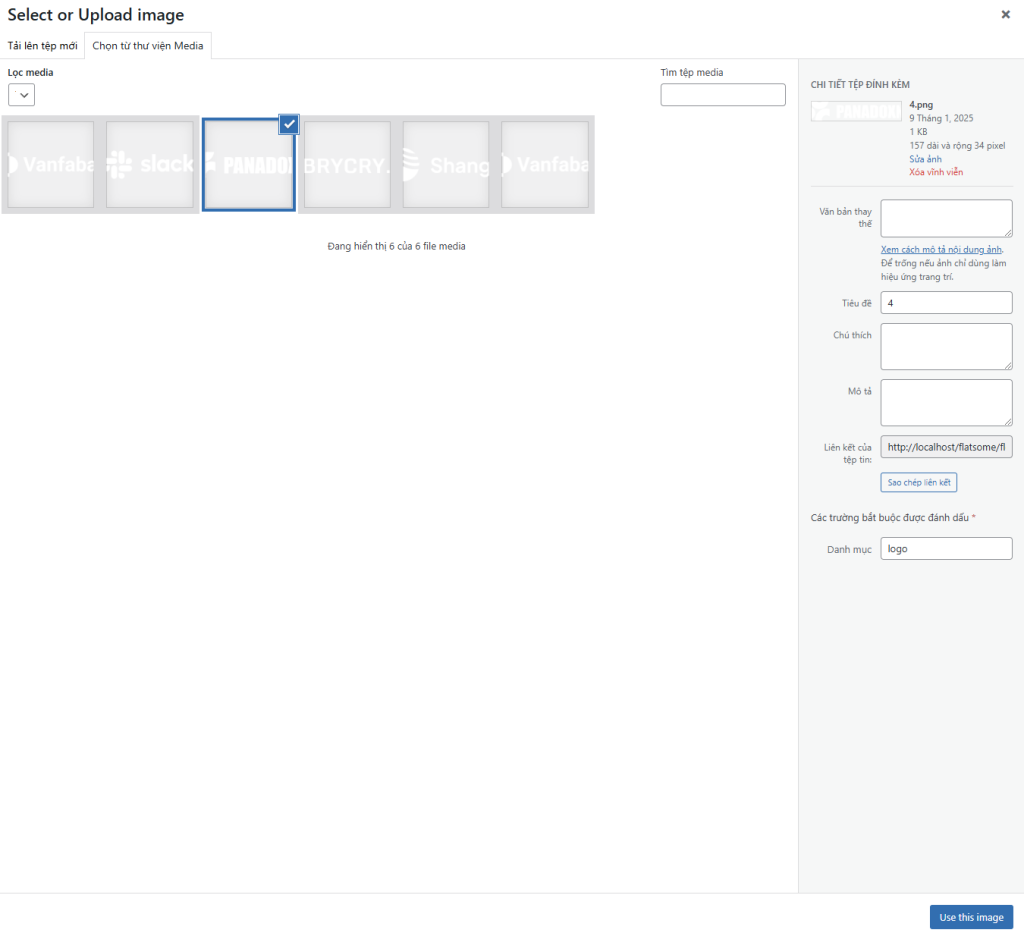
1. Bấm vào Shortcode Icon Box > Icon > Bấm vào 'Select media' > Chọn ảnh > Bấm 'Use this image'


2. Xong
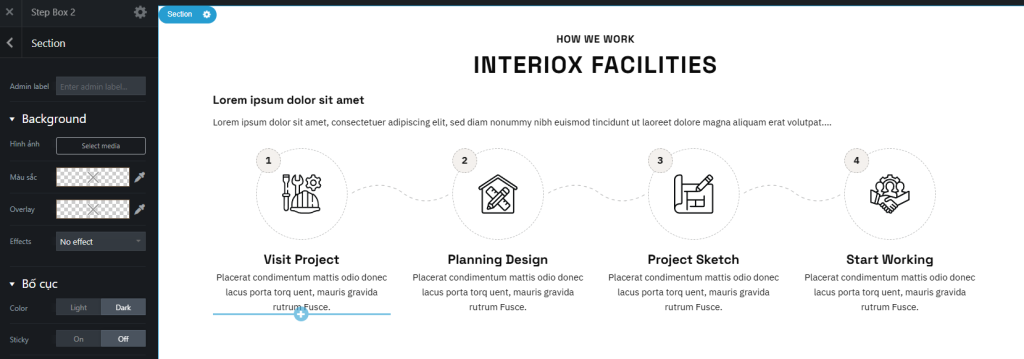
+ Đối với ảnh nền Section
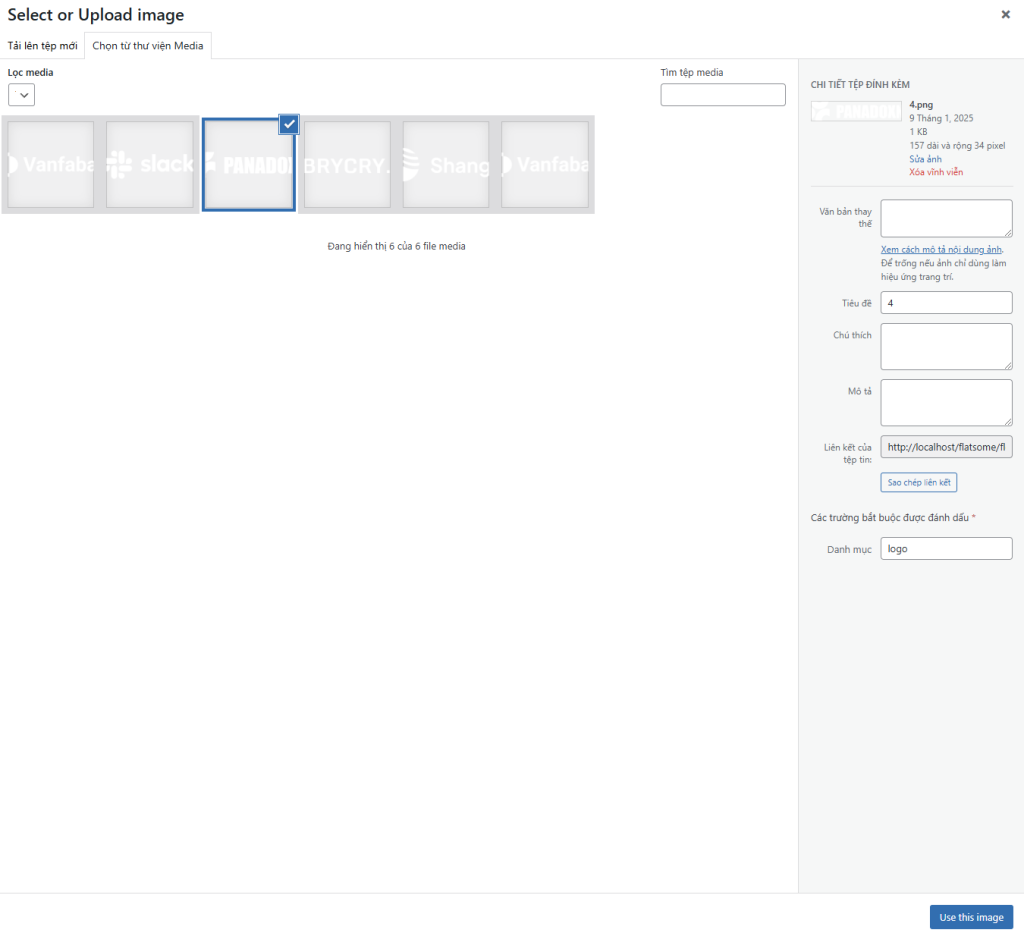
1. Bấm vào Shortcode Section > Background > Hình ảnh > Bấm vào 'Change media' > Chọn ảnh > Bấm 'Use this image'


2. Xong
G. TRƯỜNG HỢP ELEMENT CÓ THƯ MỤC 'assets' KÈM THEO
1. Copy thư mục 'assets'
2. Dán thư mục vừa copy vào thư mục 'wp-content/themes/flatsome-child'
3. Xong
H. Chú ý:
1. Nếu bạn tải lên một hình ảnh SVG trong WordPress, bạn sẽ thấy thông báo lỗi sau:
"Sorry, this file type is not permitted for security reasons." LÀ DO: WordPress mặc định chặn upload SVG vì lý do bảo mật.
Để khắc phục lỗi "Sorry, this file type is not permitted for security reasons.", bạn có thể làm theo các cách sau:
+ Safe SVG – Kiểm tra và làm sạch file SVG trước khi upload.
+ SVG Support – Hỗ trợ hiển thị SVG trong giao diện WordPress.
Cài đặt:
1. Vào Plugins → Add New
2. Tìm Safe SVG hoặc SVG Support
3. Cài đặt và kích hoạt.
4. Xong